
Overview
About
"Purrsuit" is a single person project completed as part of Career Foundry's Certified Ux Design Immersion Course.
During this course I was introduced and dove into the full process of Ux design from Research, User Interviews to Wireframes and Mockups. The goal being able to apply these new skills to build a mobil application in course and out in real world projects.
Time Duration
February 2019 to December 2019
Tools
Pencil, Paper, Balsamiq, Adobe XD, Sketch, Adobe Photoshop CS, Invision, Optimal Support, Survey Monkey and Google Docs.
Responsibilities
*Ux Designer-Research, Competitor Analysis, User Surveys, User Interviews, Personas, Journey Mapping, Auditing, Wireframes, Prototypes, User Testing, Mockup and Developer Handoff.
*UI Designer-Custom Illustration, Style guide, Preference Testing.
Problem Statement
*Users are looking for an app that will provide them with social stimulation alongside mental and some physical activity.
*The app needs to be simple to use yet intriguing enough to hold the attention of multiple player groups for the time span of the game.
"Purrsuit"'s Solution
"Purrsuit" is an app designed to be an interactive scavenger/treasure hunt that provides a fun and challenging activity for a wide range of players. (Extra points if they are cat fans). "Purrsuit"'s fun theme will provide entertainment for many games to be played to come.

Competitor Analysis
I conducted an in-depth research analysis of other scavenger hunt based apps in order to see what was currently on the market and where "Purrsuit" can help fit in and fill any gaps in the niche.
The Main Competitor I researched is "Let's Roam" and preformed a SWOT (Strength, Weakness, Opportunity, Threat) profile.
"Let's Roam" (letsroam.com) is an event planner for a variety of scavenger hunts with pre-made hunts a user can use to play and explore a supported area. Custom Planning is also available. Requires a ticket to play a game and can be played with any size group.
I also reviewed other scavenger hunt applications and overviewed their pros, cons and style of game play.


Survey Interviews
Surveys and Interviews were conducted to get a better understanding how people socialize through applications and social media while getting an insight on what they expect from a social game like a scavenger hunt.
Target Audience
*21-40 years of age. Users need to be able to provide their own transportation to an area supported by the application.
*Participants need to enjoy walking around a new environment and/or their own hometown.
Methods Used
Survey Monkey, Optimal Support, Card Sorting, Data Mapping and User Interviews

Knowledge Gained from Surveys
*People prefer simple game play, especially since they will be walking in public areas.
*Many participants enjoy sharing their experiences on Social Media when they happen.
*Most participants do not mind spending money on games, but prefer to spend it on micro purchases for in game items that help make game play unique or help them progress in the game versus paying to play from the start.
*All participants are open minded to a themed game interaction while they walk around.

Personas
Using the knowledge gained from the surveys, I created personas that represent three unique members of my target audience. The Gamer, the Adventurer and the Family Man.

User Journeys and Flows
In order to understand how a user would go through the steps to preform an action in the app, I created User Journeys and Flows to visualize the user's mindset. This also helped me discover what functions would be necessary and how to make the stages streamline and effortless for users to preform.
This task required empathy. Stepping into the shoes of the users-being aware of their goals, needs and frustrations.


Site Map
Using the User flows and Journey's as a guide I created a site map to visualize the entire flow of the mobil application.
After the completion of the sitemap I preformed an open and closed card sort via Optimal Support to help ensure specific features were grouped where they not only functioned the best but were located where user's expected them to be.

Wireframes
Now with a full plate of information from Research, User interviews, Personas and Maps, it is time to start building "Purrsuit"!
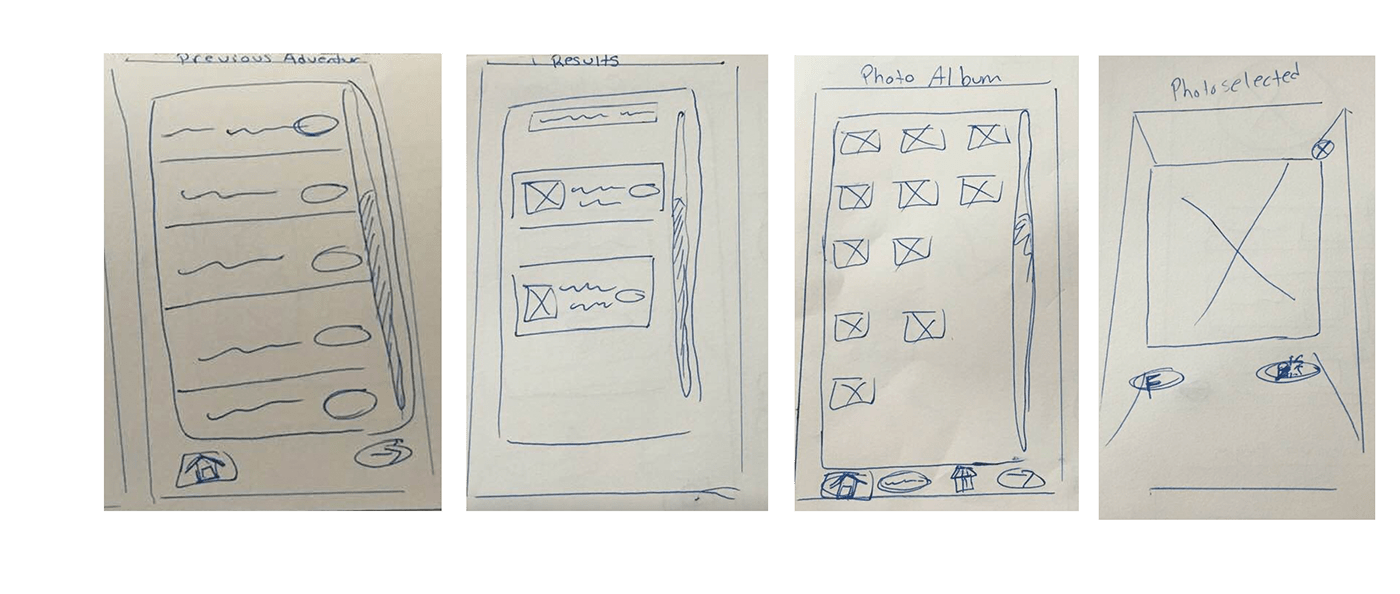
l began the wireframe journey with fast thumbnail sketches to get initial ideas down. I then chose the best thumbnails and elaborated on them to get my low fidelity versions. During the process of making all fidelity versions user testing was conducted in between in order to improve layout and function of the application.
Below are some images to visualize my design process.
Thumbnail Sketch

Low Fidelity

Mid Fidelity

High Fidelity

Mockup/Final

User Testing
I preformed in person and remote usibility testing with six participants. To organize the feedback I utilized the following methods-Affinity maps, Rainbow Graph and prioritized Errors.
Participants

Affinity Mapping

Errors found from testing that needed attention



Final Product

Clickable Prototype
https://invis.io/27UTWJ1F8KH
"Explore someplace new or find your new favorite hot spot-anything is possible when you're in "Purrsuit"!"
Thank you for viewing!


